
이제 온라인에 자기 채널을 만들어서 개인 홍보 수단으로 활용하거나 수익형 채널을 만들어서 근로소득 외 추가 수익을 얻는 것이 자연스러운 시대가 되었다. 인스타그램, 틱톡, 유튜브, 블로그 등 본인의 성향, 취향, 재능에 따라 자기에게 맞는 채널을 구축하고 운영하다 보면 이런 채널을 통해 새로운 일과 연결되면서 자연스럽게 수익 창출의 기회도 생긴다.
이 중에서 블로그는 현재 20대부터 50대까지 전 연령에 걸쳐서 가장 많이 운영하고 있는 대표적인 SNS 채널이다. 감각적인 사진이나 영상을 제작하지 않아도 되고 기본적인 글쓰기 능력만 있으면 누구나 채널을 운영할 수 있기 때문에 다른 채널에 진입 장벽이 낮은 편이다.
블로그에 대해 아무것도 모를 때는 블로그 기본 디자인으로 채널을 운영한다. 하지만 조회수가 높아지고 글쓰기에 익숙해지면 어느 순간부터 내 블로그를 좀 더 예쁘게 만들고 싶은 생각이 든다. 티스토리 블로그의 경우 코드까지 건드릴 수 있기 때문에 각 잡고 꾸미면 정말 홈페이지와 유사한 형태로 블로그 화면을 구성할 수 있다. 하지만 네이버 블로그의 경우 꾸미기 자유도가 매우 낮은 편이다. 하지만 '레이아웃'과 '위젯' 기능을 잘만 활용하면 홈페이지'처럼' 보이는 블로그 화면을 구성할 수 있다.
● 홈페이지형 블로그를 꼭 할 필요 없는 경우
개인 블로그의 경우 블로그 유입 경로를 보면 80-90% 이상이 모바일이다. 모바일 유입자수가 많은 경우는 굳이 홈페이지 블로그를 만들 필요가 없다. 애써 만들어도 모바일 화면에 전혀 반영되지 않기 때문이다.
네이버 블로그는 PC버전과 모바일 버전의 첫화면을 구성하는 기능이 일부 내용을 공유하는 부분을 제외하고는 완전히 분리되어 있다. 따라서 모바일 유입이 많은 경우 모바일 첫화면 구성을 블로그앱 홈편집 기능을 통해 알맞게 적용하는 것이 좋다.
하지만 개인 블로그와 달리 기업 블로그의 경우 모바일 유입보다 PC 유입이 상대적으로 더 많다. 이유는 해당 블로그에서 올리는 콘텐츠들이 업무에 필요한 정보성 글들이 많기 때문에 낮 시간에 업무용 자료 검색용으로 유입되는 수가 많기 때문이다.
따라서 기업 블로그의 경우 홈페이지형으로 제작하는 것이 좋다. 기업 블로그가 아니어도 퍼스널 브랜딩을 위해 개인 포트폴리오 블로그가 필요한 경우에는 홈페이지형으로 운영하는 것이 자기 PR에 도움이 된다.
● 네이버 블로그를 홈페이지형으로 제작하는 방법
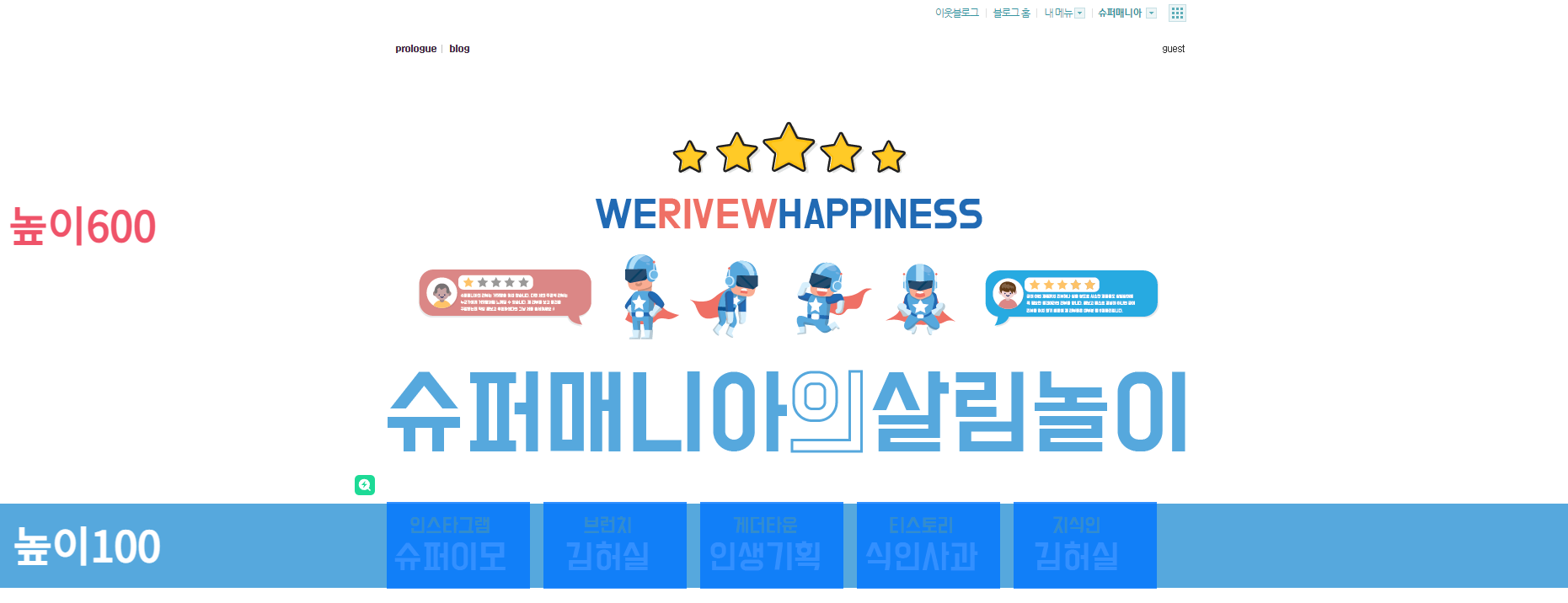
여기서 소개하는 홈페이지형 블로그는 기본형으로 어떻게 구성하느냐에 따라 정말 다양한 모양의 첫화면을 만들 수 있다. 홈페이지형 블로그의 모양에 대한 감이 잡히지 않는다면 아래 블로그를 참고하면 된다. 레이아웃 1단, 스킨, 타이틀 투명 이미지, 투명 링크 위젯 5개를 적용한 모습이다.
슈퍼매니아의 살림놀이 : 네이버 블로그
살림에 도움이 되는 생활제품을 리뷰합니다. 리뷰는 사랑입니다 :)
blog.naver.com
소요 시간은 디지털 이미지 및 문서 제작 능력 차이에 따라 조금 다를 수 있다. 제작 시간만 놓고 보면 1-2시간 정도면 가능하지만 화면을 어떻게 구성할지 아이디어 기획 시간까지 고려하면 그냥 하루를 잡고 가는 것이 좋다. 이 시간이 부담스럽거나 아깝다고 생각하면 돈을 주고 외주로 맡기는 것을 추천한다. 위 링크와 같이 기본형을 제작할 때는 비용이 많이 들어가지 않는다.
01. 상단 스킨을 먼저 제작하세요.

스킨 전체 사이즈는 1920*700 이다. 2000*700으로 적용하시는 분들도 있는데 나는 2가지 모두 적용해 결과 1920 사이즈가 더 좋았다. 파워포인트, 포토샵, 일러스트레이터 등 본인이 편한 툴을 이용해서 만들면 된다. 최근에는 캔바나 미리캔버스 같인 온라인 편집툴을 이용하기도 한다.

위 이미지에서 하얀 바탕과 파란 바탕의 비율은 6:1로 해주면 되는데 아래쪽 파란 바탕에 링크가 들어간 투명 위젯을 적용할 때 사이즈를 적용해주어야 하기 때문이다. 투명 위젯이 들어가는 위치 가이드 파일은 아래 첨부 파일을 다운로드하면 된다.
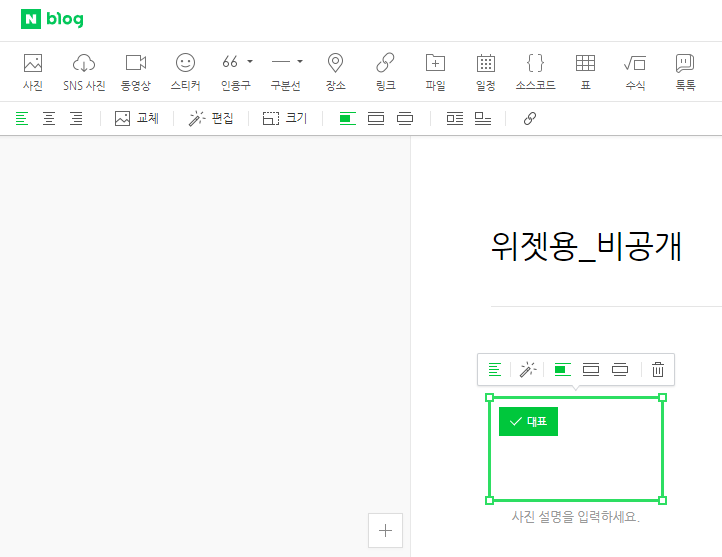
02. 투명 이미지를 적용한 비공개 글을 발행하세요


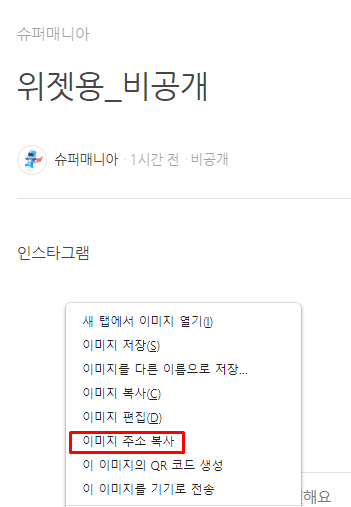
위 이미지를 다운로드한 후 포스팅 화면에 적용한 후 비공개 글로 발행한다. 발행된 화면에서 투명 이미지에 마우스를 올리고 이미지 주소 복사를 한 후 메모장에 기록해 둔다. 이 주소는 다음 단계에서 투명 위젯을 적용할 때 쓰인다.
주의할 것은 홈페이지형 블로그를 유지하는 한 이 포스팅을 지우면 안 된다는 점이다. 이 포스팅을 지우면 이미지 주소도 함께 사라지기 때문에 투명 위젯 화면에 오류가 생긴다.
03. 레이아웃 은 1단, 타이틀은 유지, 투명 링크는 5개 제작하세요

레이아웃은 오른쪽 끝에서 2번째에 있는 1단 구성을 선택한다. 타이틀은 이후 투명 이미지를 적용해 주어야 하기 때문에 선택된 부분을 유지한다.


레이아웃 수정 화면에서 오른쪽 하단을 보면 위젯 직접등록 부분이 있다. 여기를 누르고 나오는 화면에서 위젯명은 본인이 알아보기 쉬운 이름으로 적용해 준다. 총 5개를 만들어야 하기 때문에 공통 이름으로 '투명위젯', '위젯'으로 이름을 붙이고 뒷부분에 넘버링을 해준다. 위젯 코드는 아래 내용을 그대로 복사 후 한글로 되어 있는 부분만 수정을 해준다.
<img src="복사한 투명 이미지 주소" usemap="#button"/>
<map name="button">
<area shape="rect" coords="0,0,170,100" href="클릭했을 때 이동할 링크 주소" target="_blank" title="마우스 올렸을 때 뜨는 문구"/>
<복사한 투명 이미지 주소>는 2번 단계에서 메모장에 기록해 준 이미지 주소를 넣어준다. <클릭했을 때 이동할 링크 주소>는 인스타그램이든, 페이스북이든 클릭했을 때 바로 진입할 수 있는 링크 주소를 넣는다. <마우스 올렸을 때 뜨는 문구>는 투명 위젯에 마우스를 올렸을 때 1초 후 뜨는 문구다. 크게 중요한 부분은 아니지만 관련 없는 문구가 뜨는 것보다 이동할 링크에 맞는 문구를 넣어주는 좋다.
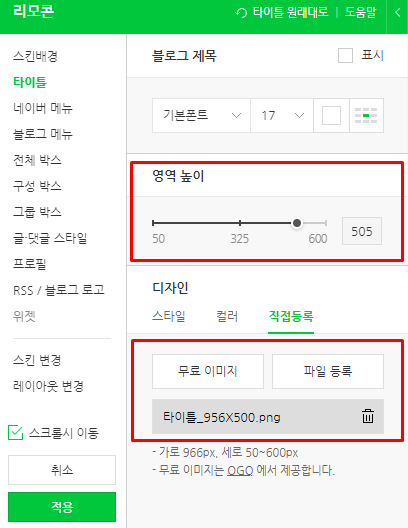
02. 세부 디자인 : 스킨 및 타이틀 투명 이미지 적용
이제 세부 디자인 설정 화면으로 넘어가서 스킨과 타이틀 투명 이미지만 적용해 주면 된다. 앞 과정을 제대로 진행했다면 여기서는 간단한 숫자 기입과 클릭만 하면 된다.


스킨 배경에서 '직접등록'을 선택 후 파일 등록을 누른 다음 1단계에서 제작한 스킨을 적용해 준다. 타이틀에서는 영역 높이를 505로 지정하고 아래 첨부한 이미지를 파일 등록해 준다. 여기까지 완료하고 적용 버튼을 누르면 끝!
초반에 설명한 것처럼 모바일 유입이 80-90% 이상 넘는 블로그의 경우 굳이 홈페이지형으로 제작할 필요는 없다. 하지만 이렇게 홈페이지형으로 만들면 생각보다 만족도가 높고 내 블로그에 스스로 방문하고 싶은 욕구가 더 높아진다. 그 과정에서 글 하나라도 더 쓰게 되고 자연스럽게 블로그가 성장할 수 있다.
'천일야화 > 디지털노마드' 카테고리의 다른 글
| 네이버 블로그 오류 관련 메일 문의 및 고객센터 전화번호 (18) | 2022.12.13 |
|---|---|
| 자영업 2년차의 국민내일배움카드 신청 방법 및 재발급 과정 (0) | 2022.05.20 |
| 네이버 제페토 스튜디오 시작하기 | 30분 만에 아이템 만들어서 1젬에 판매해보자 (9) | 2021.08.16 |
| 돈버는 상위 키워드 찾는 법 : 구글 애드워즈 키워드 플래너 사용 방법 (18) | 2021.01.23 |





댓글